React Native has quickly become one of the most popular frameworks for building mobile apps. With React Native, you can build native iOS and Android apps using React and JavaScript. But what exactly is React Native and how to check React native version for smooth project delivery.
In this in-depth guide, we’ll explore what React Native app development is, its benefits, and how to check which version you have installed.
Overview of React Native
React Native is an open-source JavaScript framework developed by Facebook that allows you to build mobile apps for iOS and Android platforms just using JavaScript and React. Here are some key things to know about React Native:
- Builds real, native mobile apps, not hybrid apps
- Uses the same React framework popular for web development
- Allows you to build cross-platform apps with one codebase
- Compiles to native code, so apps have near-native performance
- Has access to many native device capabilities like camera, location, etc.
In summary, React Native lets you build native-quality iOS and Android apps using only JavaScript and React. This makes app development faster, simpler, and more portable across platforms.
How React Native Works?
Under the hood, React Native works differently than traditional hybrid app frameworks. Here’s how it works:
- You write JavaScript code using React Native framework APIs
- This code is compiled into native code for the target platform
- The compiled native code runs on a JavaScript thread inside the native app
- This JavaScript thread communicates with native threads through a bridge
- The native threads can access native functionality like UI, location, etc.
So React Native is rendering real native UI components, unlike a hybrid web app rendered in a browser view. However, these UIs’ logic uses JavaScript, React, and cross-platform React Native libraries.
This architecture gives you native performance and capability while using familiar React code.
Benefits of Using React Native
Why use React Native instead of traditional native development with Swift, Kotlin, or Java? Here are some of the main benefits:
Cross-platform development
- Build iOS and Android apps with one JavaScript codebase
- Write once, render natively on both platforms
- Saves an enormous amount of time and effort
Faster development
- No need to recompile native code each time
- Apply changes instantly, like web development using Hot Reloading
- See results faster with shorter build times
Reusable skills and code
- Leverage existing skills in JavaScript, React, and web development
- Share code and abstractions across platforms
- Reuse web code like authentication
Large ecosystem
- Huge community support and open-source libraries
- Easy to integrate with other tools and services
- Many third-party components are available
Access to native features
- Can still build apps with full native capabilities
- Interface with device hardware like camera, Bluetooth
- Use native navigation, animations, gradients, etc.
React Native combines the best of web development with the capabilities of native mobile app development.
Differences from React for Web
While React Native does use the React framework, there are some key differences from React for the web:
- Native components: React Native has its own set of native UI components like <View>, <Text>, <Image> instead of HTML DOM elements.
- Platform APIs: React Native provides cross-platform native APIs like Geolocation, Clipboard, and Animated instead of web APIs.
- Styling: React Native uses JS stylesheets instead of CSS.
- Architecture: Runs on a separate JavaScript thread within a native app instead of a web browser.
So, some adjustment is required when switching from React for web to mobile, but overall, it feels very familiar.
When to Use React Native
React Native is a good choice when:
- You want to build for both iOS and Android with shared code.
- You value faster development time and iteration.
- You need to integrate with native device capabilities.
- Your app UI can be built with basic native components.
It may not be suitable if you need a customized native UI, 3D graphics, or advanced gaming capabilities. But for most apps, React Native can provide huge productivity benefits.
How to Check React Native Version?
Now that you know what React Native is and why it’s useful, let’s look at how to check React native version you have installed. There are a few ways to check the React Native version:
1. Check the react-native npm package version
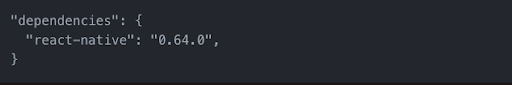
If you used npm to install React Native in your project, check the version listed for the react-native package in your package.json:

This shows the overall React Native framework version.
2. Check react-native info output
Inside your React Native project, run:
react-native info
This will output info about your React Native environment including the version number:

3. Check the React Native CLI version
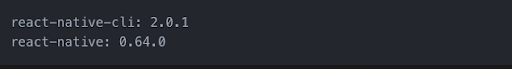
You can also check just the React Native CLI tool version with:

This will print the CLI version only:

The CLI version may differ from the overall react-native package version.
4. Check the app UI version
When running your app, shake the device to open the debug menu or use React native debugger. This shows the app UI’s React Native version
This is useful to verify the version running in that specific app.
Upgrading the React Native Version
To upgrade to a newer version of React Native:
- Update react-native in package.json to the desired version.
- Run npm install to install the updated package.
- Upgrade any other React Native dependencies as needed.
- Test that the app works correctly with a new version.
- Rebuild and redeploy the app to users.
Make sure to review the React Native release notes for any breaking changes in new versions. Some manual migration may be required.
Summary
React Native is a powerful framework that lets you build real native iOS and Android apps using React and JavaScript. It compiles JS code to native, allowing you to build cross-platform apps with great performance while leveraging web developer skills.
Key takeaways:
- React Native is not a hybrid app framework – it renders truly native UI components and uses native APIs.
- It provides major productivity benefits like cross-platform development, faster iteration, and code sharing.
- You can check your React Native version using npm, CLI, debug menu, or react-native info.
- Upgrading React Native takes just a few steps, but watch for breaking changes.